旧样式,仿天猫商品过渡效果
实例需求
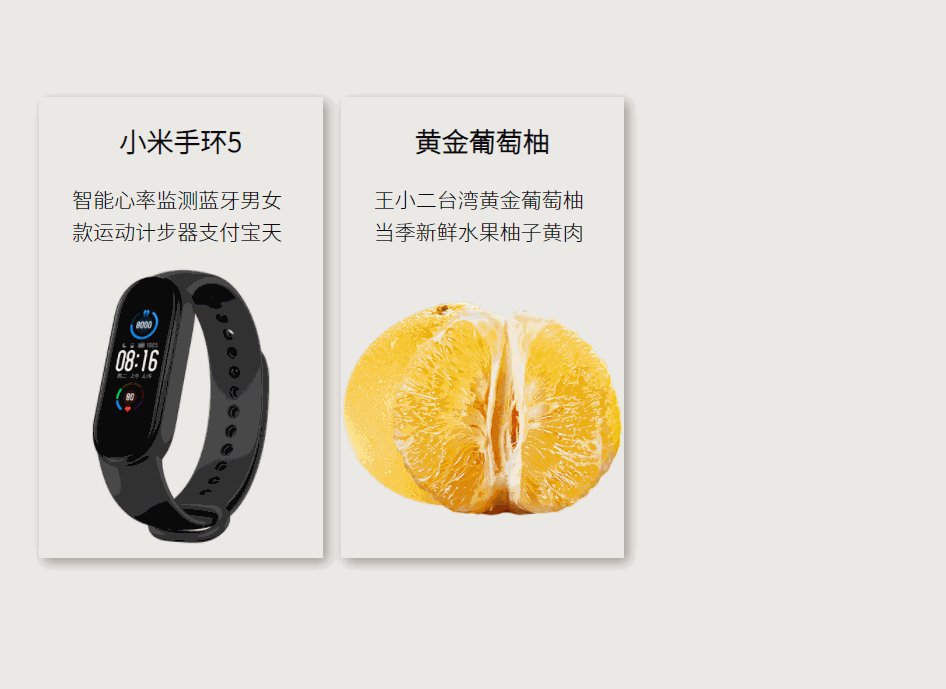
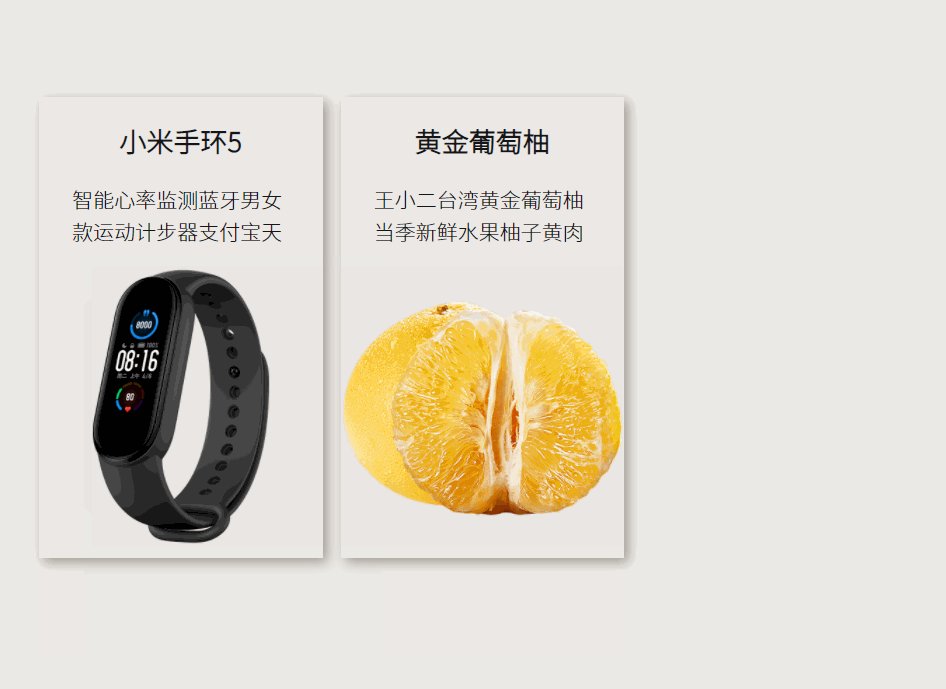
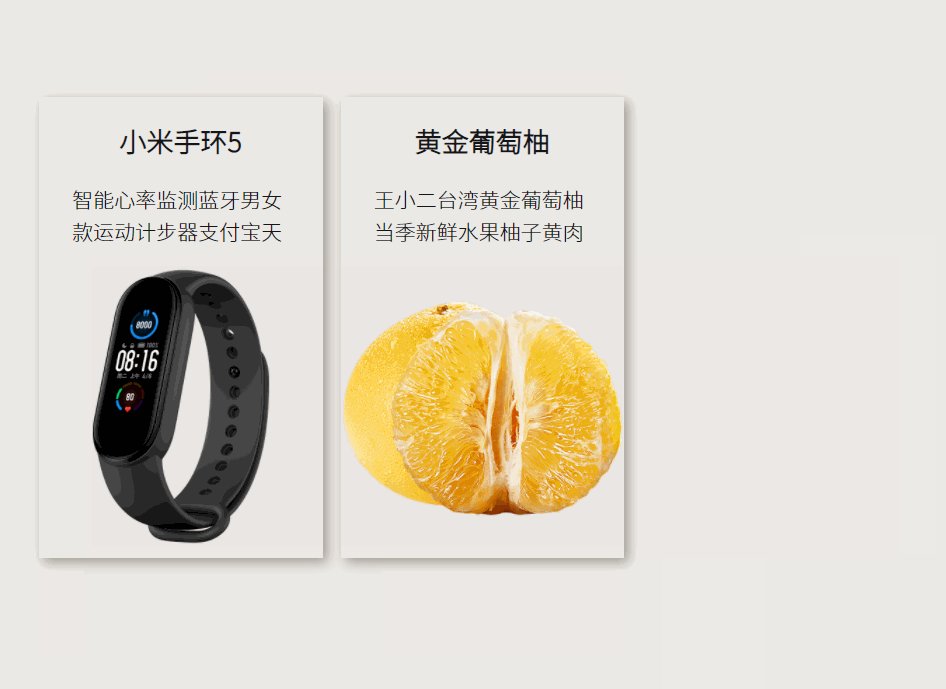
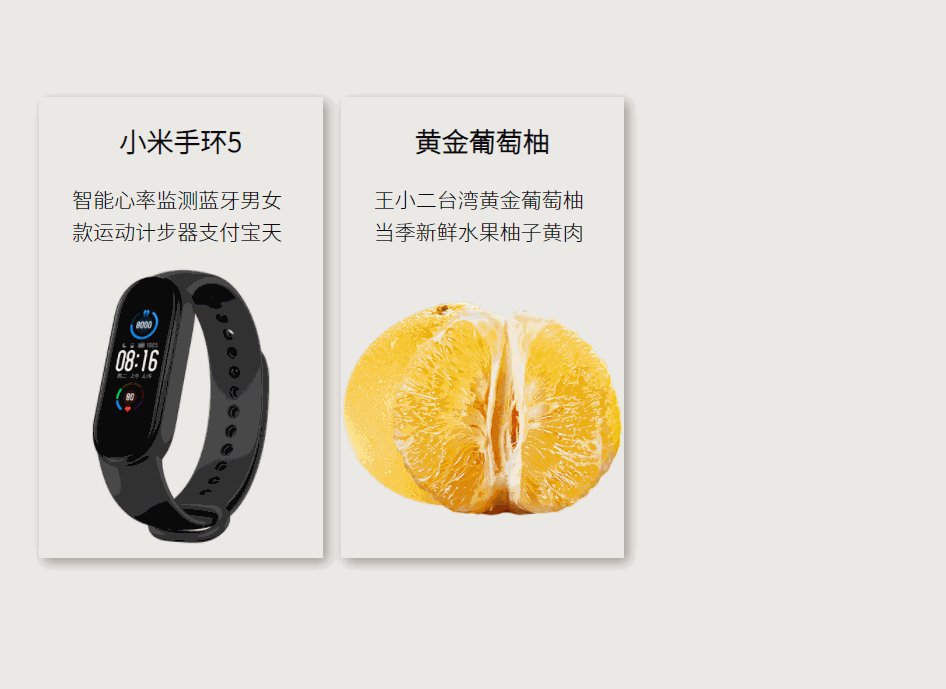
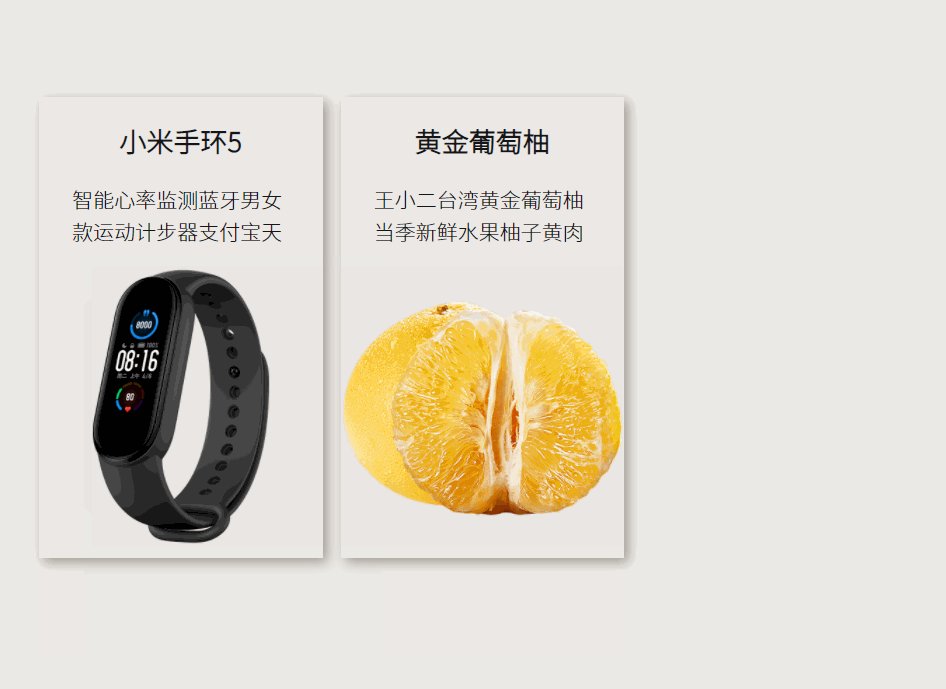
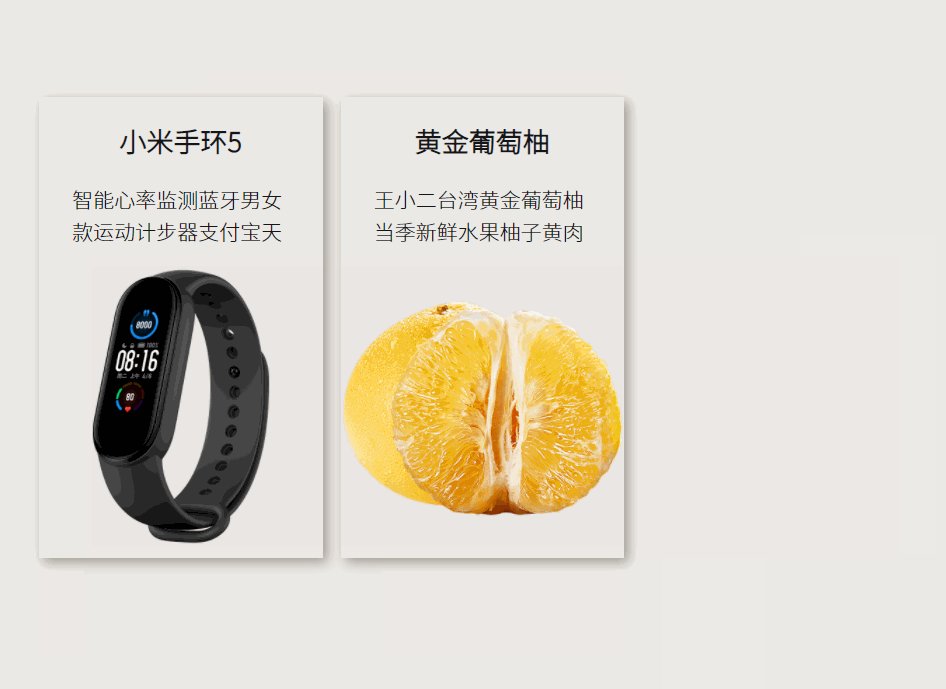
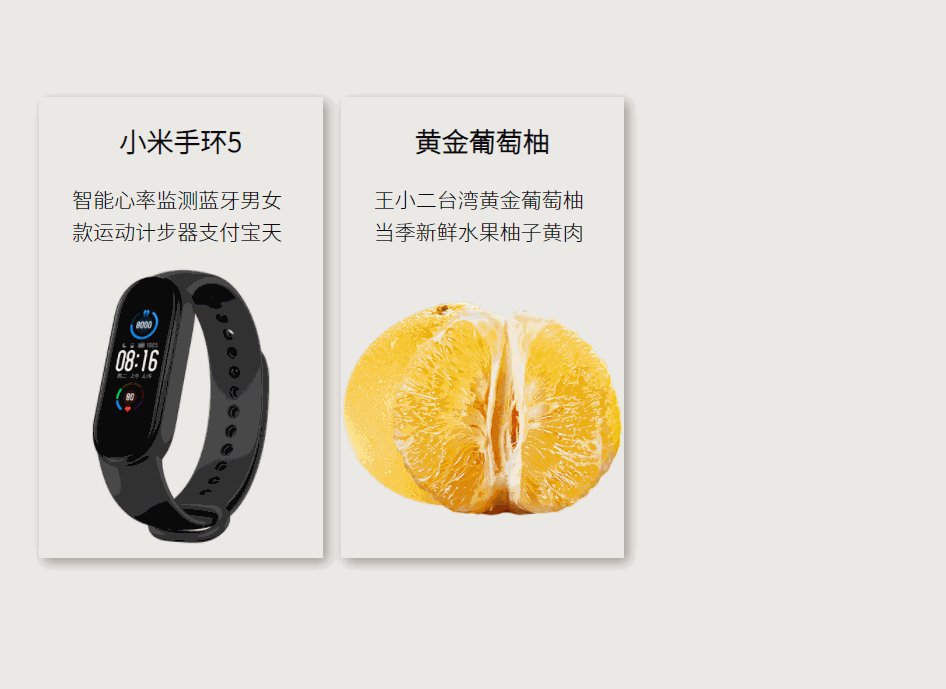
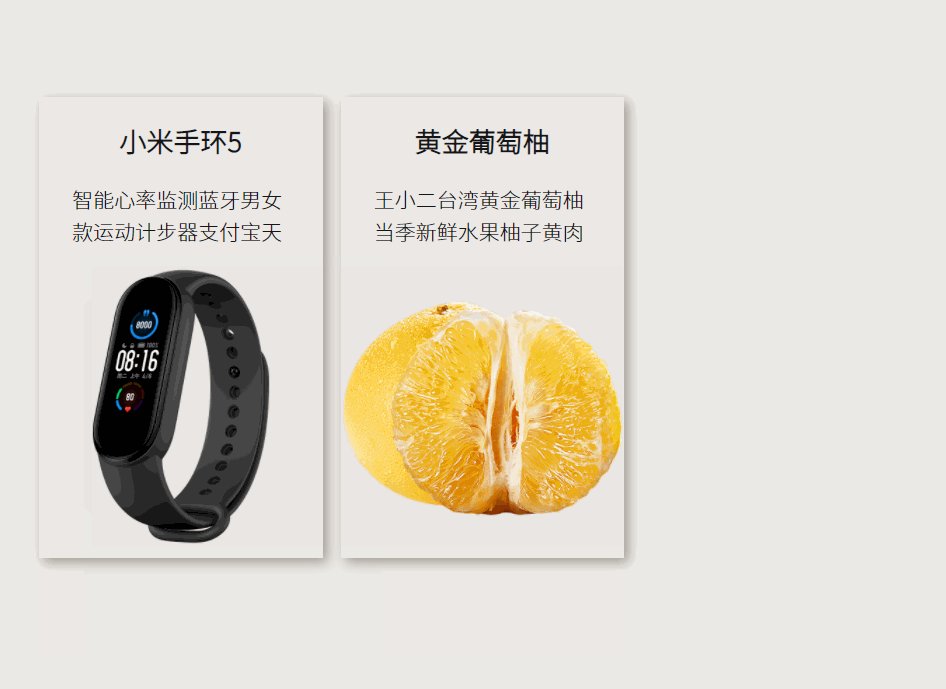
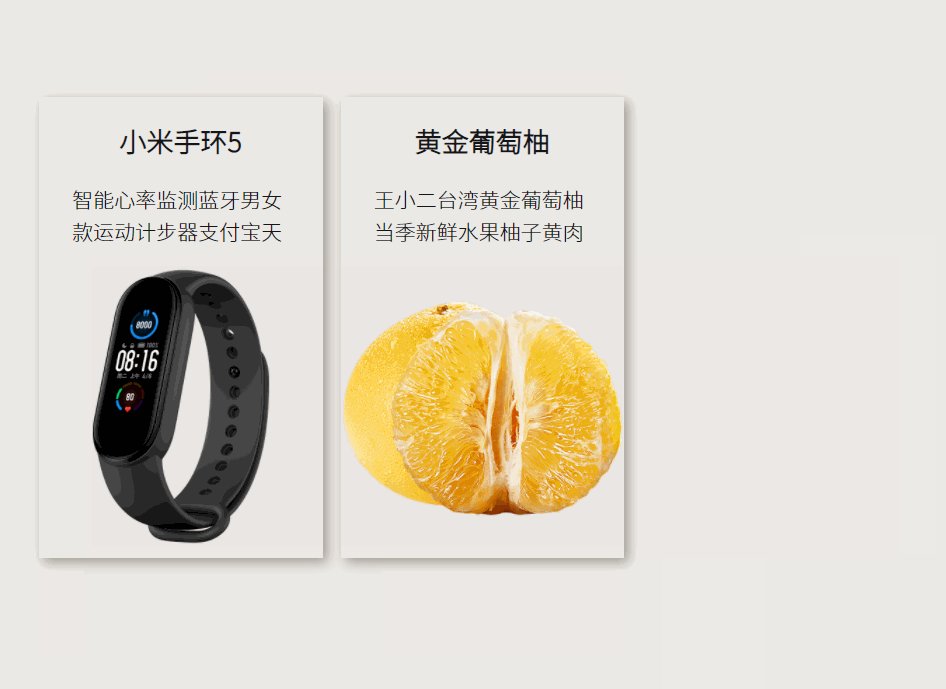
- 商品被包裹在圆形的底环下,为此要制作一个底环
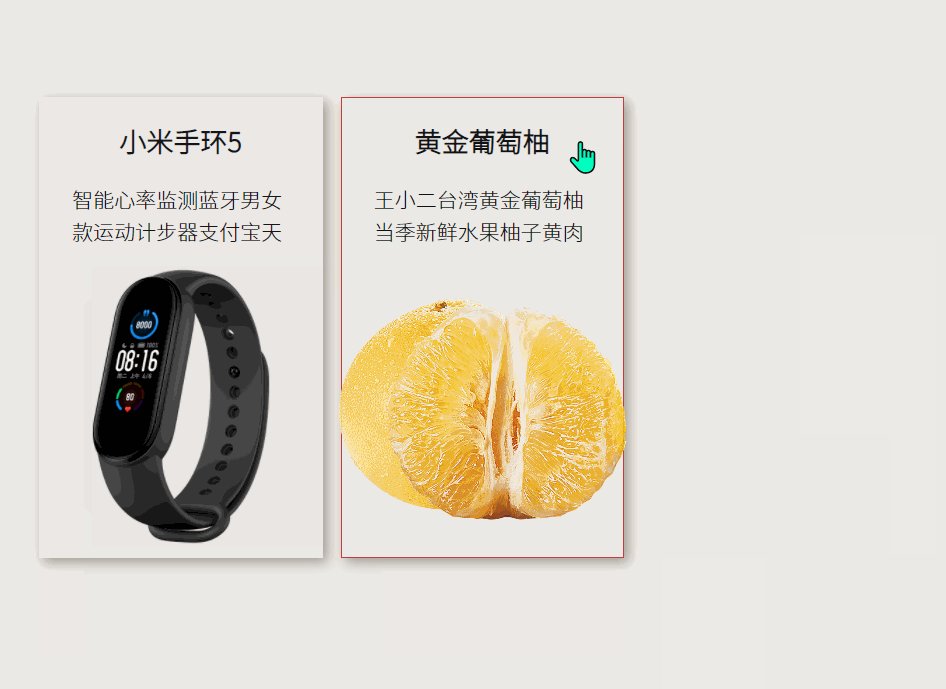
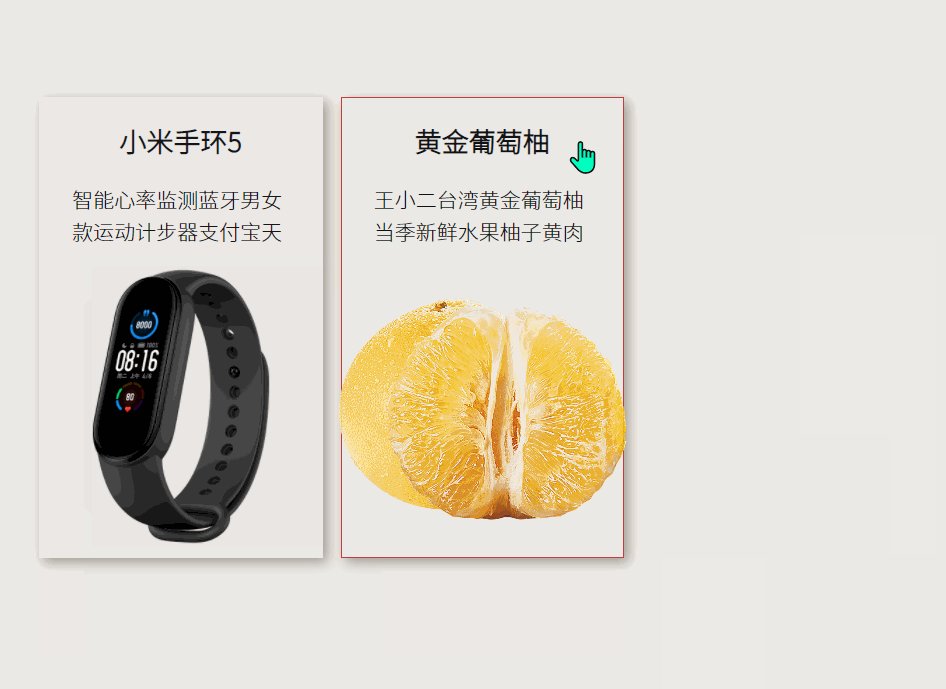
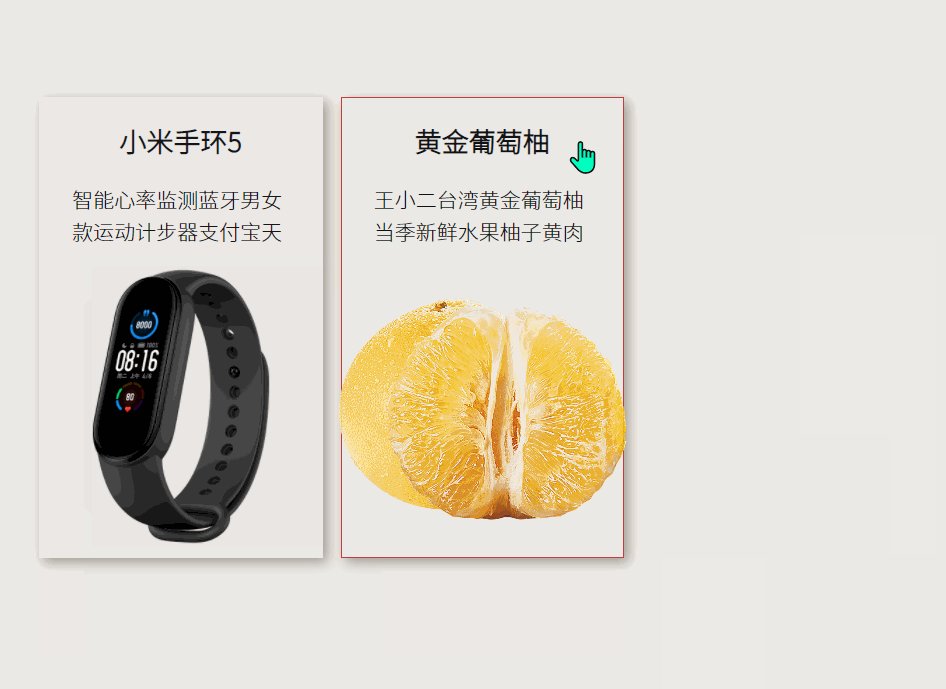
- 当鼠标移入商品栏时,边距凸显红色
- 当鼠标移入商品栏时,图片变得透明几许
- 当鼠标移入商品栏时,商品主图过渡比例扩大,突出底环
实例详情
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
| <!DOCTYPE html>
<html>
<head>
<title>旧样式,仿天猫商品过渡效果</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1.0"/>
<link rel="stylesheet" href="./pattern.css"/>
</head>
<body>
<div class="goods">
<ul>
<li>
<div class="goods_title">
小米手环5
</div>
<div class="goods_content">
智能心率监测蓝牙男女款运动计步器支付宝天气压力睡眠手表手环4升级
</div>
<div class="goods_pic">
<img src="MI5band.png" alt="mi5band"/>
</div>
</li>
<li>
<div class="goods_title">
黄金葡萄柚
</div>
<div class="goods_content">
王小二台湾黄金葡萄柚当季新鲜水果柚子黄肉蜜柚应季整箱包邮10斤
</div>
<div class="goods_pic">
<img src="./orange.png" alt="mi5band"/>
</div>
</li>
</ul>
</div>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
| * {
margin:0px;
padding:0px;
}
.goods {
width:600px;
margin:60px auto;
text-align:center;
background-color:#fff;
overflow:hidden;
padding:20px;
}
body {
font-family:思源黑体 CN Light,微软雅黑;
background-color:#f5f5f5;
}
.goods>ul>li {
cursor: pointer;
border:1px solid rgb(255,0,0,0);
margin:6px;
float:left;
width:187px;
height:305px;
list-style:none;
box-shadow:3px 3px 8px rgb(161, 159, 159);
}
.goods>ul>li:hover {
border:1px solid rgb(255,0,0,1);
}
.goods .goods_title {
font-weight:bold;
font-size:18px;
padding:15px;
}
.goods .goods_content {
padding:0 16px;
font-size:14px;
width:150px;
height:39px;
overflow:hidden;
margin-bottom:15px;
}
.goods .goods_pic {
margin-bottom:30px;
position: relative;
z-index:1;
}
.goods_pic::before {
position: absolute;
z-index:-1;
display:block;
content:"";
width:187px;
height:187px;
background-color:#f7f7f7d2;
border-radius:50%;
}
li:hover .goods_pic img {
transform:scale(1.1);
opacity:0.6;
}
.goods .goods_pic img {
width:187px;
height:187px;
transition:all 0.6s
}
|
效果