仿天猫专题栏过渡效果
实例需求
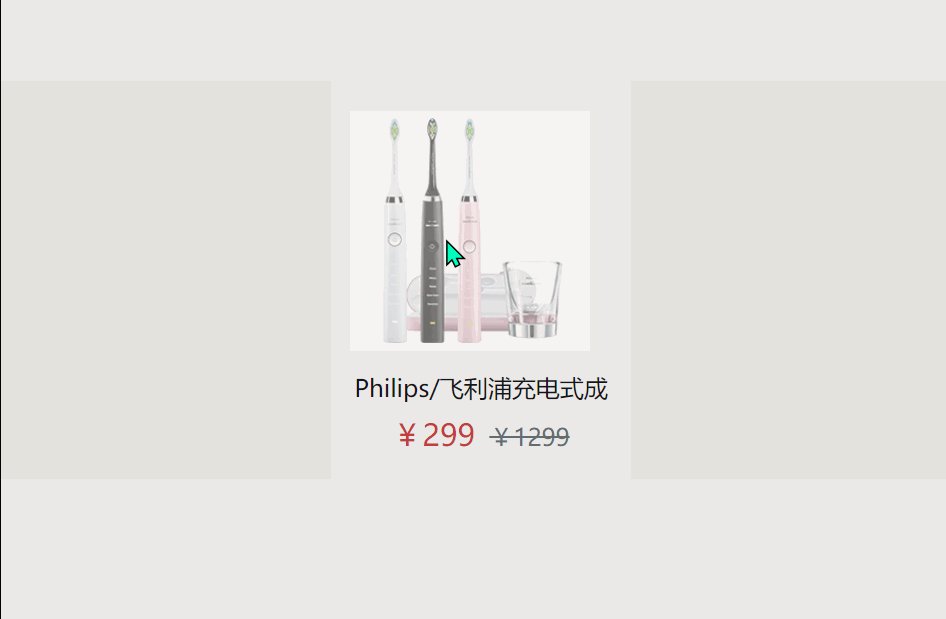
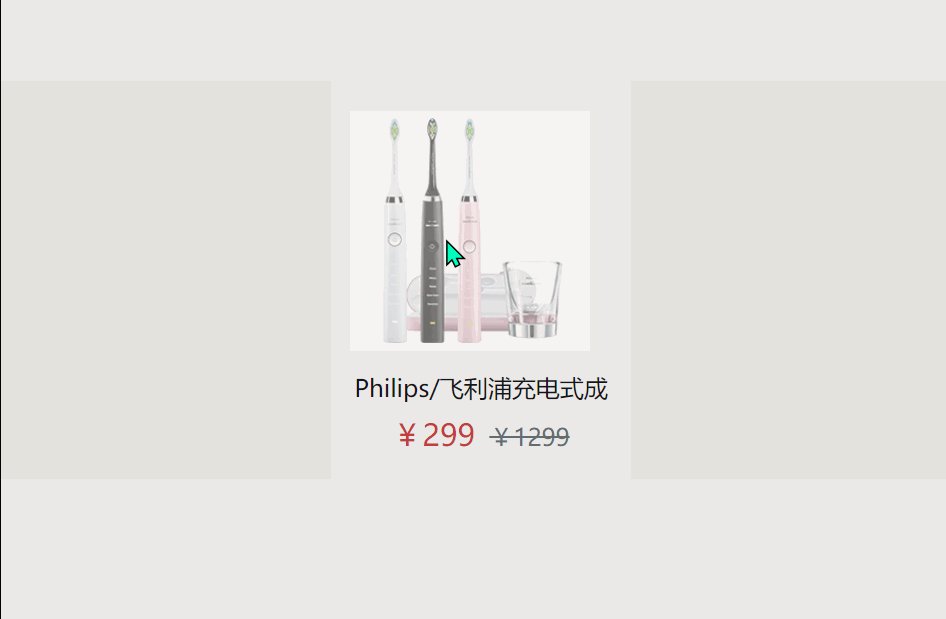
- 鼠标移入商品栏时,增加透明度
- 鼠标移入商品栏时,商品主图向左偏移几许,缓缓过渡
实例详情
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| <!DOCTYPE html>
<html>
<head>
<title>仿天猫专题过渡效果</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1.0"/>
<link rel="stylesheet" href="./pattern.css"/>
</head>
<body>
<div class="container">
<div class="goodsPic">
<img src="./brush.jpg" alt="brush"/>
</div>
<div class="content">
Philips/飞利浦充电式成人声波钻石电动牙刷HX9352/HX9332/HX9362
</div>
<div class="goodsPri">
<span class="change">¥299</span> 
<span class="origin">¥1299</span>
</div>
</div>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
| * {
margin:0px;
padding:0px;
}
body {
background-color:#f5f5f5;
}
.container {
box-sizing:border-box;
width:200px;
height:265px;
background-color:#fff;
margin:60px auto;
text-align:center;
}
.goodsPic img {
position:relative;
left:0px;
margin-top:20px;
width:160px;
height:160px;
transition: all 0.8s;
}
.container:hover img {
left:-8px;
opacity:0.5;
}
.content {
height:20px;
overflow:hidden;
margin:10px 8px 8px 8px;
}
.goodsPri .change {
font-size:20px;
color:#f00;
}
.origin {
color:#666;
text-decoration:line-through;
}
|
效果