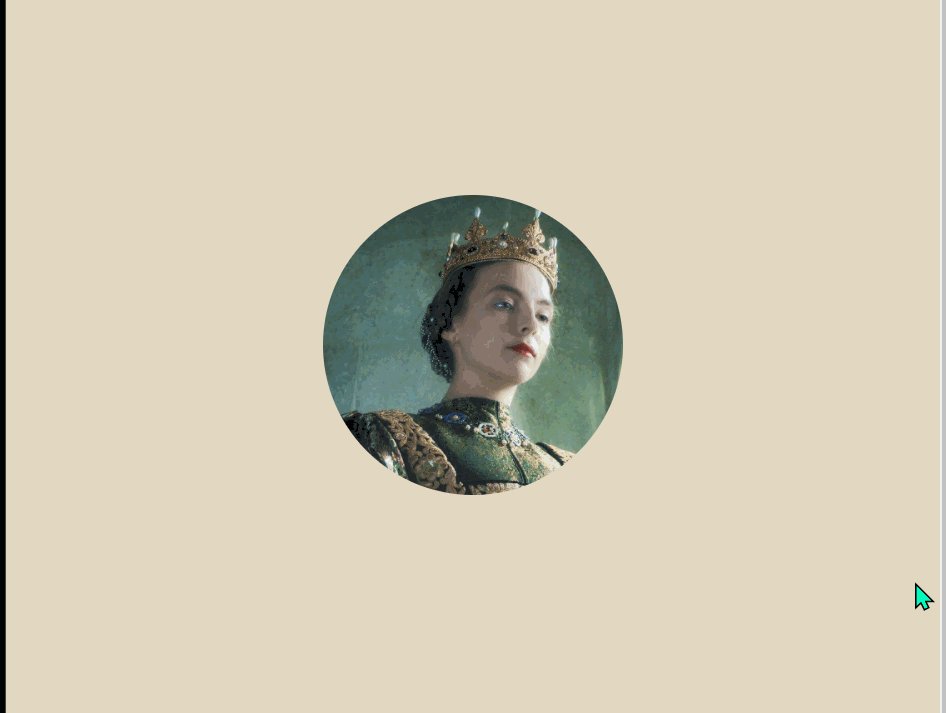
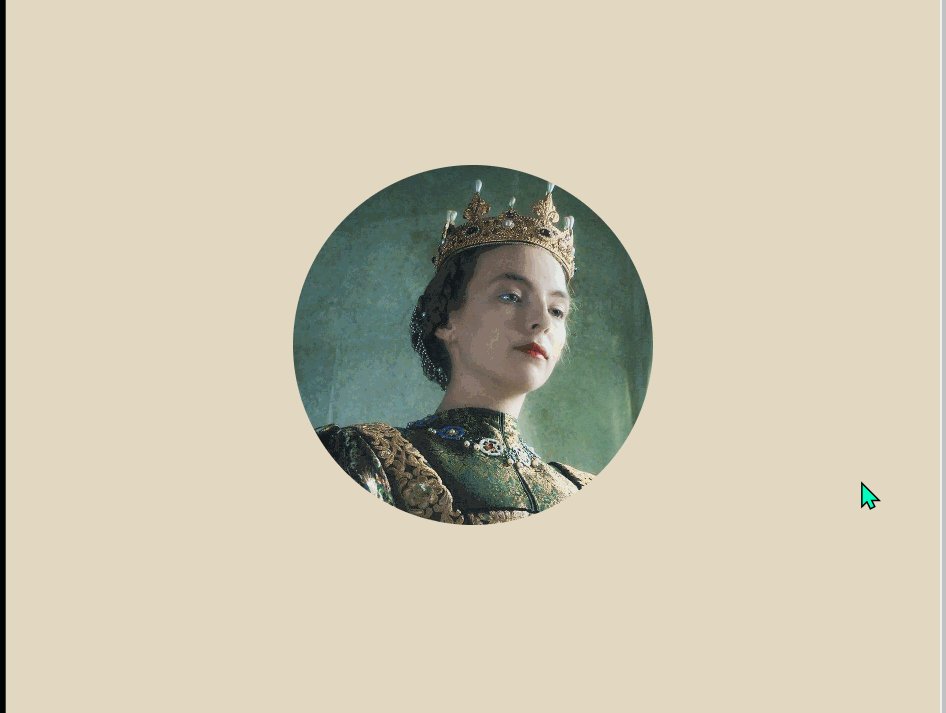
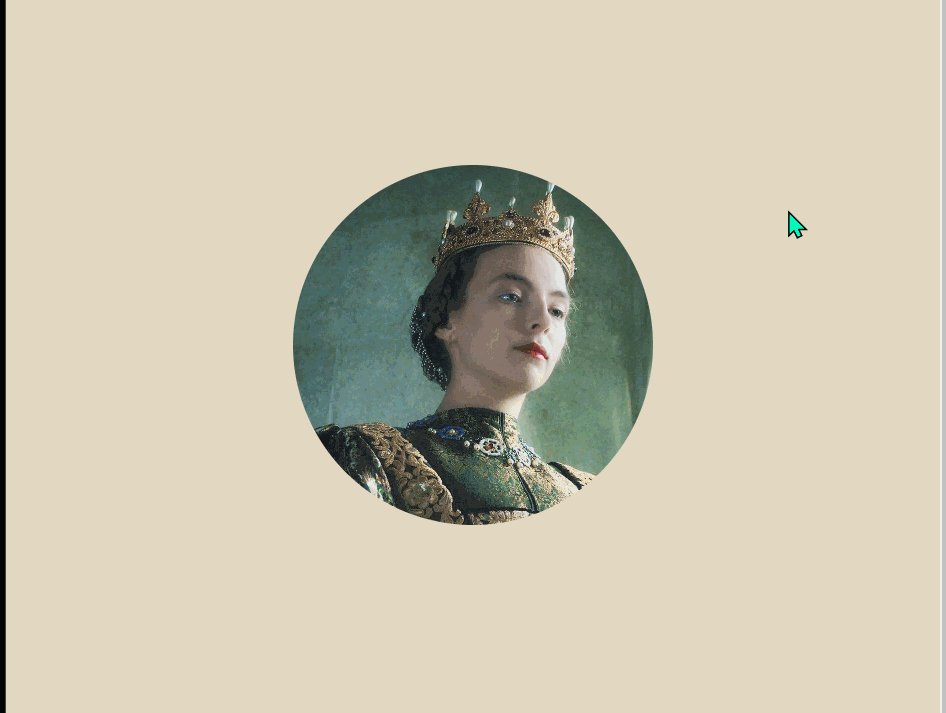
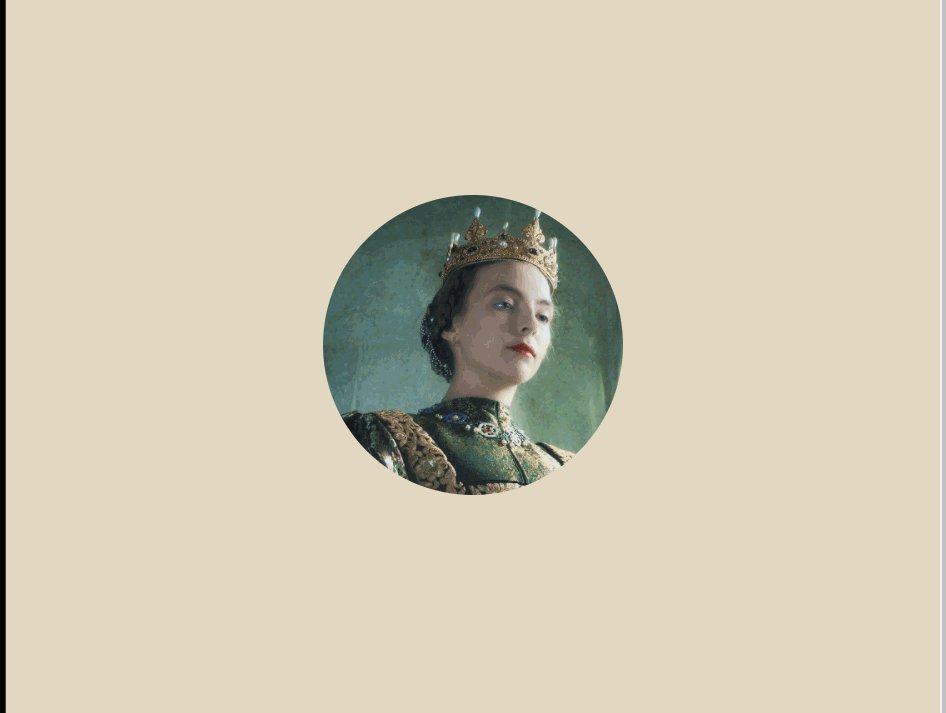
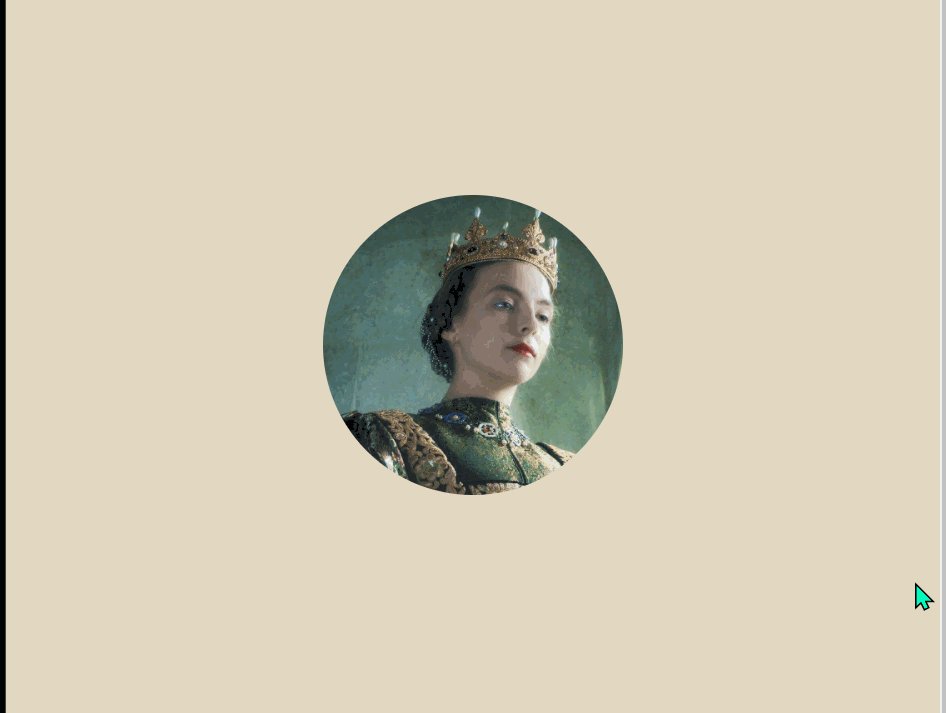
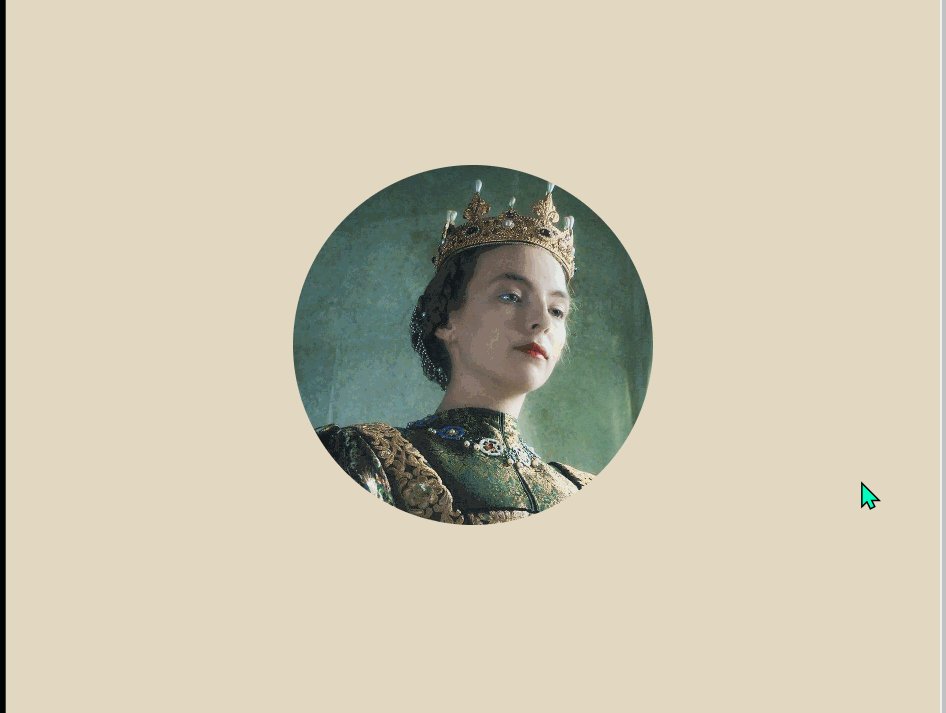
制作鼠标悬停,画面比例放大的效果
实例需求
- 鼠标移入,画面扩大一定比例,移出则回归原态
- 画面扩大的过程要平滑进行
实例展示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| <!DOCTYPE html>
<html>
<head>
<title>制作鼠标悬停,画面比例放大的效果</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width initial-scale=1.0">
<style type="text/css">
* {
margin:0;
padding:0;
}
body {
background-color:#e2d8c2;
}
.wrapper {
margin:200px auto;
text-align:center;
}
.wrapper img {
cursor:pointer;
border-radius:50%;
transition:all 0.6s
}
.wrapper:hover img {
transform:scale(1.2)
}
</style>
</head>
<body>
<div class="wrapper">
<img src="./image/zhudi.jpg" width="200px" alt="zhudi"/>
</div>
</body>
</html>
|
效果