伪类选择器和伪元素
伪类选择器
常用动态伪类选择器 (链接伪类)
a:linka:visiteda:hovera:active
常用UI状态选择器 (表单伪类)
input:enableinput:disabledinput:checked
结构伪类选择器
使用结构伪类的各种属性选定子元素的方式,减少了类、id选择器的使用
常用结构伪类
常用伪元素
::before::after::first-letter::first-line- 通过伪元素添加到元素区域的内容,是不可选中的,由于是伪元素
::before,::after的妙用- 通过在
::before,:after中添加图片,实现图文布局 - 通过在
::before,:after中绘图与元素组合,绘制特别的形状,诸如五角形、六角形、五边形、六边形、太极图等 - 意义:使样式更大限度回归到css中实现,更进一步实现结构和样式分离,层次分明
- 通过在
实例应用
- 动态伪类和ui元素伪类选择器效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
<html>
<head>
<title>伪类选择器和UI元素选择器</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1.0"/>
<style type="text/css">
* {
padding:0;
margin:0;
}
.container {
width:300px;
margin:100px auto;
}
a:link {
color:rgb(138, 154, 226);
}
a:visited {
color:black;
}
a:hover {
color:limegreen;
}
a:active {
color:magenta;
}
input:enabled {
background-color:rgb(233, 212, 215);
}
input:disabled {
background-color:rgba(216, 111, 111, 0.76)
}
</style>
</head>
<body>
<div class="container">
<a href="https://www.w3school.com.cn/tiy/t.asp?f=css_sel_link_more1">动态伪类选择器,改变链接状态的样式</a>
<form>
<input type="text"/><br/>
<input type="text" disabled/>
</form>
</div>
</body>
</html>

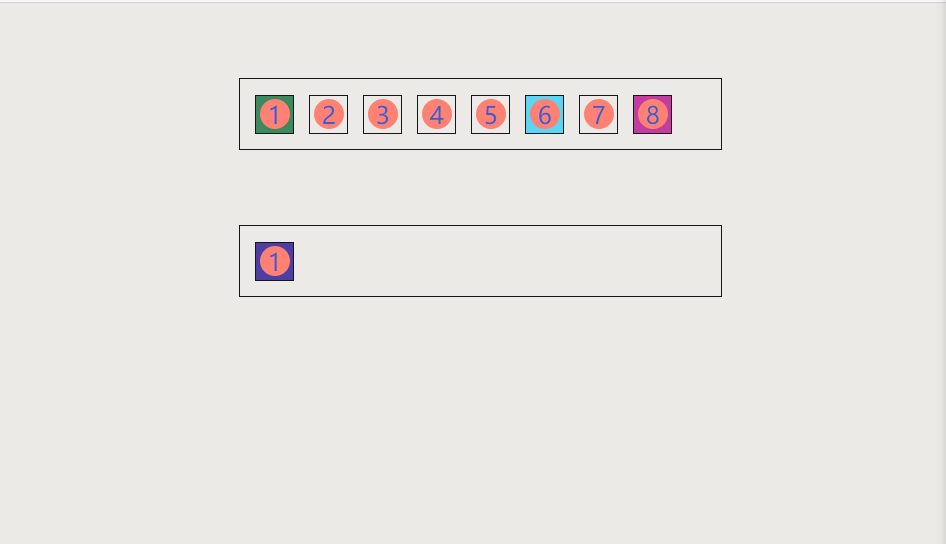
- 结构伪类选择器效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
<html>
<head>
<title>结构伪类选择器</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1.0"/>
<style type="text/css">
* {
padding:0;
margin:0;
}
.clearfix:after {
content:"";
display:table;
clear:both;
}
.wrapBox {
width:300px;
margin:50px auto;
border:1px solid ;
padding:10px;
}
.wrapBox>ul {
list-style:none;
text-align:center;
}
.wrapBox>ul>li {
width:20px;
float:left;
margin-right:10px;
border:1px solid;
padding:2px;
}
.wrapBox>ul>li>a {
display:block;
width:20px;
height:20px;
text-align:center;
text-decoration:none;
background-color:rgb(228, 170, 163);
border-radius:50%;
}
.wrapBox>ul>li:first-child {
background-color:seagreen;
}
.wrapBox>ul>li:last-child {
background-color:rgb(228, 28, 178)
}
.wrapBox>ul>li:nth-child(6) {
background-color:rgb(109, 215, 241);
}
.wrapBox>ul>li:only-child {
background-color:rgb(40, 9, 212);
}
</style>
</head>
<body>
<div class="wrapBox clearfix">
<ul>
<li><a href="..1">1</a></li>
<li><a href="..2">2</a></li>
<li><a href="..3">3</a></li>
<li><a href="..4">4</a></li>
<li><a href="..5">5</a></li>
<li><a href="..6">6</a></li>
<li><a href="..7">7</a></li>
<li><a href="..8">8</a></li>
</ul>
</div>
<div class="wrapBox clearfix">
<ul>
<li><a href="..1">1</a></li>
</ul>
</div>
</body>
</html>

- 伪元素使用效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
<html>
<head>
<title>CSS伪元素</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1.0"/>
<style type="text/css">
* {
margin:0;
padding:0;
}
.outBox {
width:500px;
margin:60px auto;
}
.outBox:first-letter {
font-size:28px;
}
.outBox:first-line {
color:rgb(243, 108, 84)
}
.outBox:before {
content:"该内容区显示在文字的头部位置,并且补课选中、复制"
}
/* .outBox:before {
content:url(./image/csslogo.jpg);
display:block;
} */
.outBox:after {
content:url(./image/css.jpg);
display:block;
}
</style>
</head>
<body>
<div class="outBox">
<p>常用的几个伪元素:first-letter 对首字设置样式<br/>
:first-line 对首行设置样式的css伪元素<br/>
:before 即是对头部设置样式的css伪元素<br/>
:after 即是对尾部设置样式的css伪元素<br/>
</p>
</div>
</body>
</html>

本文作者: moofing
本文链接: https://moofing.gitee.io/posts/49535.html
版权声明: 本文采用 CC BY-NC-SA 4.0进行许可,转载或引用时请遵守该协议