1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
| <!DOCTYPE html>
<html>
<head>
<title>字体特效:发光字、阴影字、3D效果</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1.0"/>
<style typ="text/css">
body {
background-color:rgb(24, 23, 23);
text-align:center;
font-size:50px;
}
.content div {
margin:50px;
}
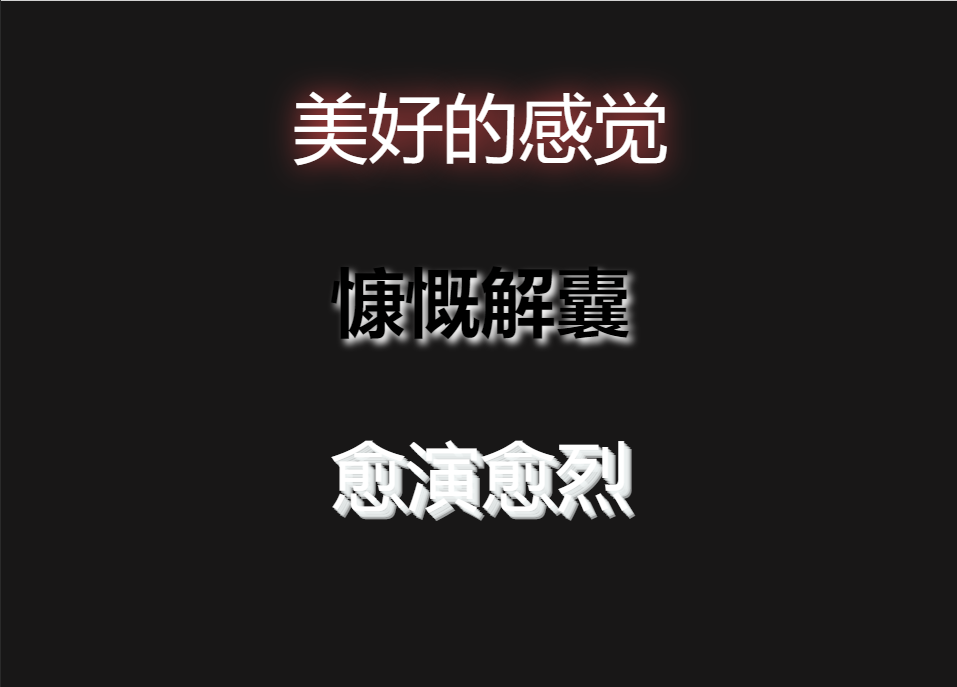
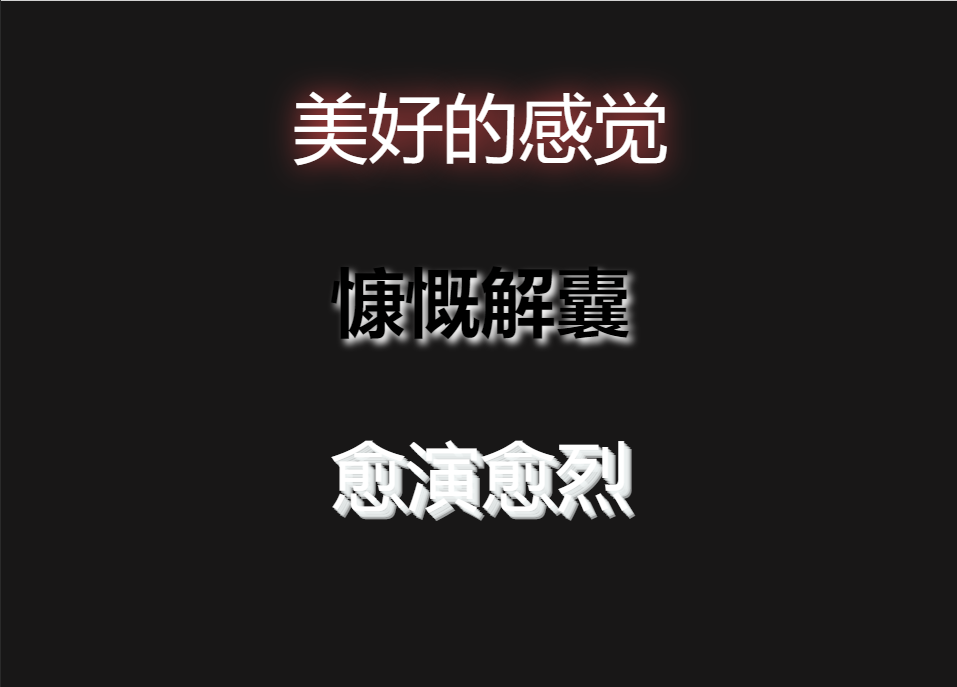
.content>div:nth-child(1){
color:#fff;
text-shadow:0px 0px 20px rgb(250, 79, 79);
}
.content>div:nth-child(2){
font-weight:bold;
text-shadow:3px 3px 5px #fff;
}
.content>div:nth-child(3){
color:#fff;
text-shadow:1px 1px rgba(241,246,246 ,0.6),
2px 2px rgba(241,246,246 ,0.6),
3px 3px rgba(241,246,246 ,0.6),
4px 4px rgba(241,246,246 ,0.6),
5px 5px rgba(241,246,246 ,0.6);
}
</style>
</head>
<body>
<div class="content">
<div>美好的感觉</div>
<div>慷慨解囊</div>
<div>愈演愈烈</div>
</div>
</body>
</html>
|