关于渐变
线性渐变
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向
- 语法
background-image: linear-gradient(direction, color-stop1, color-stop2, ...);径向渐变
- 径向渐变(Radial Gradients)- 由它们的中心定义
- 语法
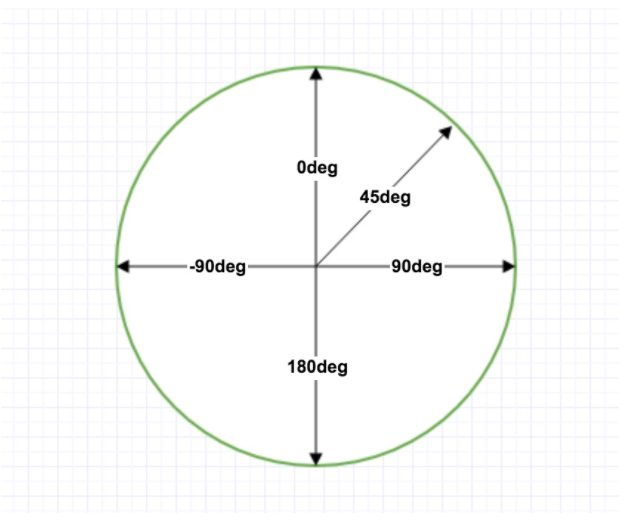
background-image: radial-gradient(shape size at position, start-color, ..., last-color);线性渐变的使用角度

实例
-
background-image:linear-gradient(to right,red 20%, blue 50%, green 80% background-image:radial-gradient(lightgreen 10%,lightgray 50%)background-image:repeating-linear-gradient(lightgreen 10%,lightblue 20%)重复性线性渐变,径向渐变亦然
本文作者: moofing
本文链接: https://moofing.gitee.io/posts/37680.html
版权声明: 本文采用 CC BY-NC-SA 4.0进行许可,转载或引用时请遵守该协议