语法:
resize:none | both | horizontal | vertical
默认值:none
适用于:所有设置了overflow除了visible之外的元素
继承性:无
说明:
设置或检索对象的区域是否允许用户缩放,调节元素尺寸大小。
如果希望此属性生效,需要设置对象的overflow属性,值可以是auto,hidden或scroll。
对应的脚本特性为resize。
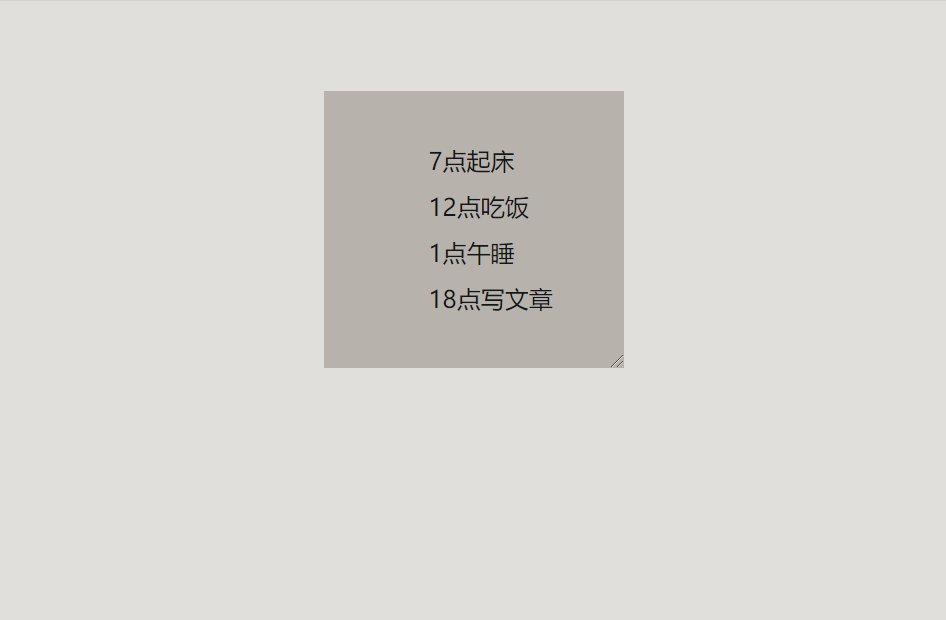
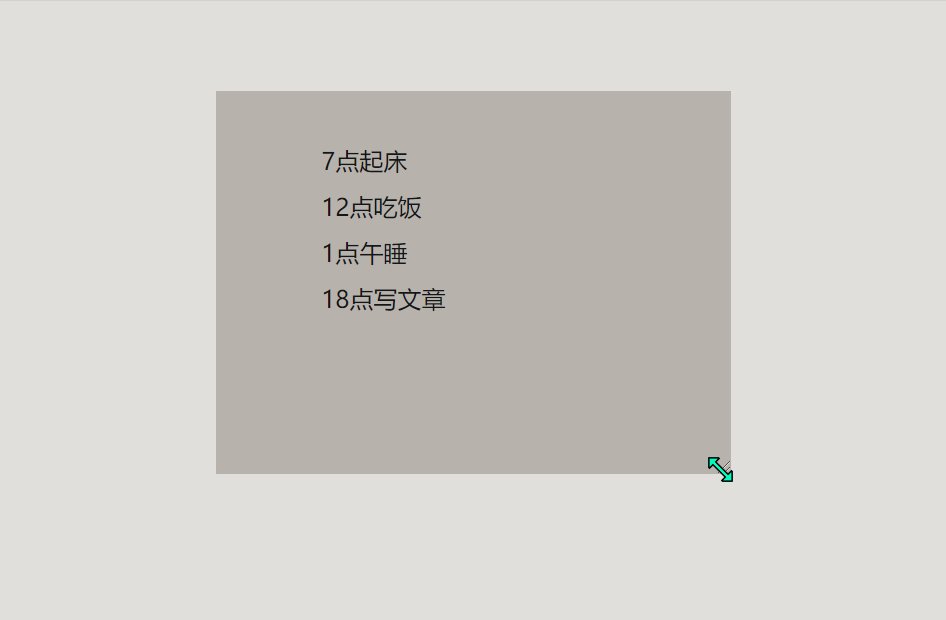
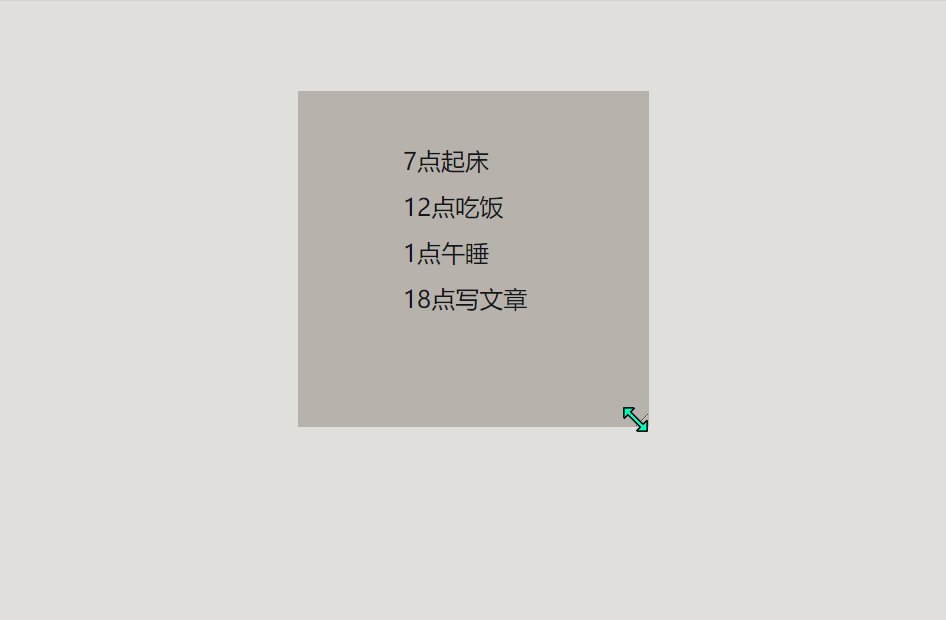
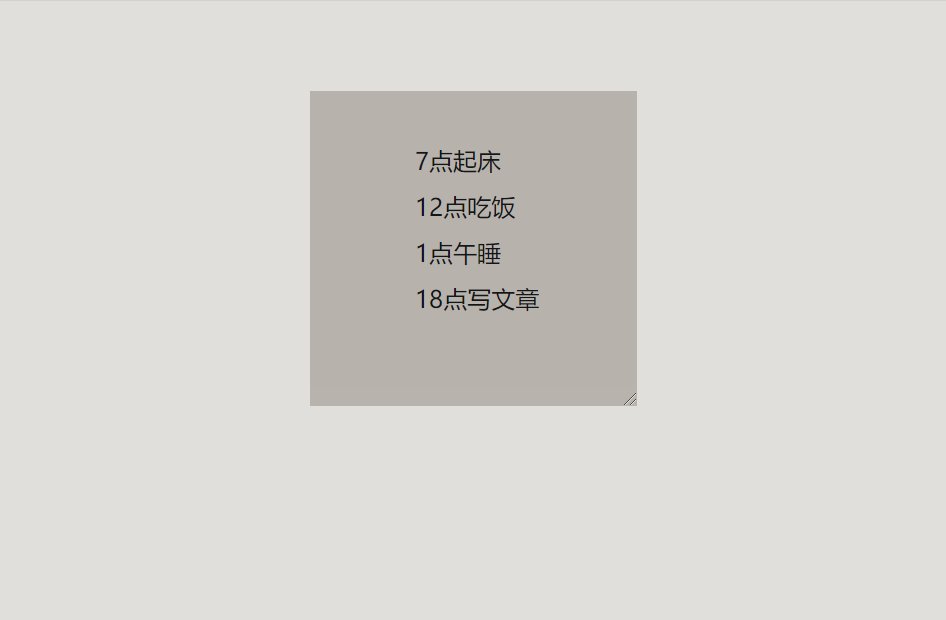
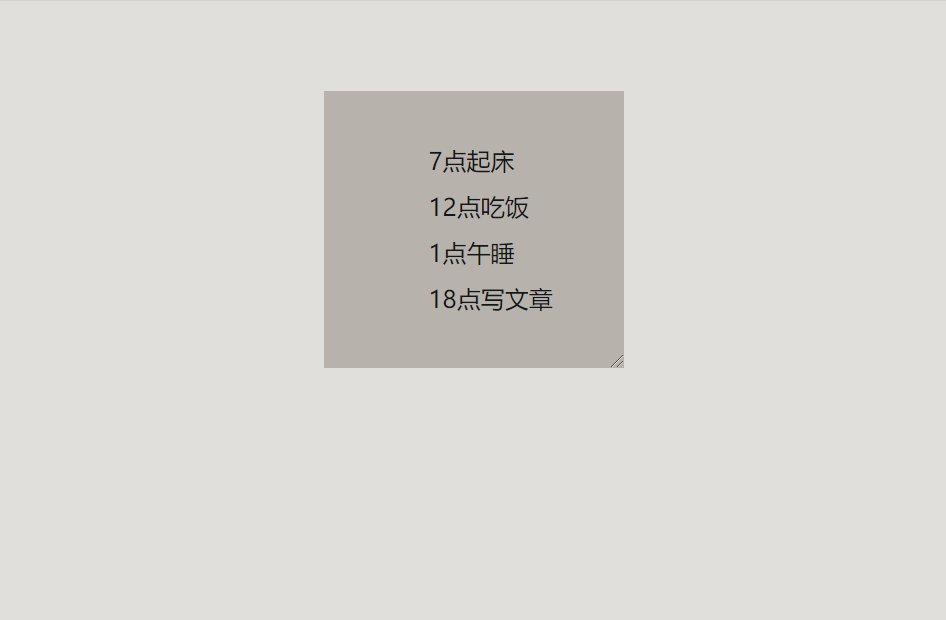
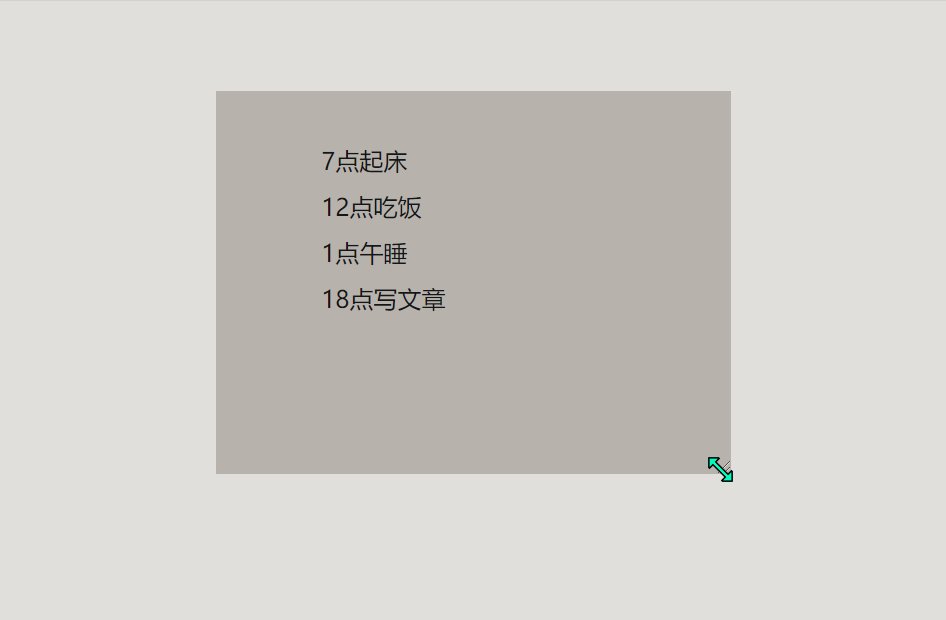
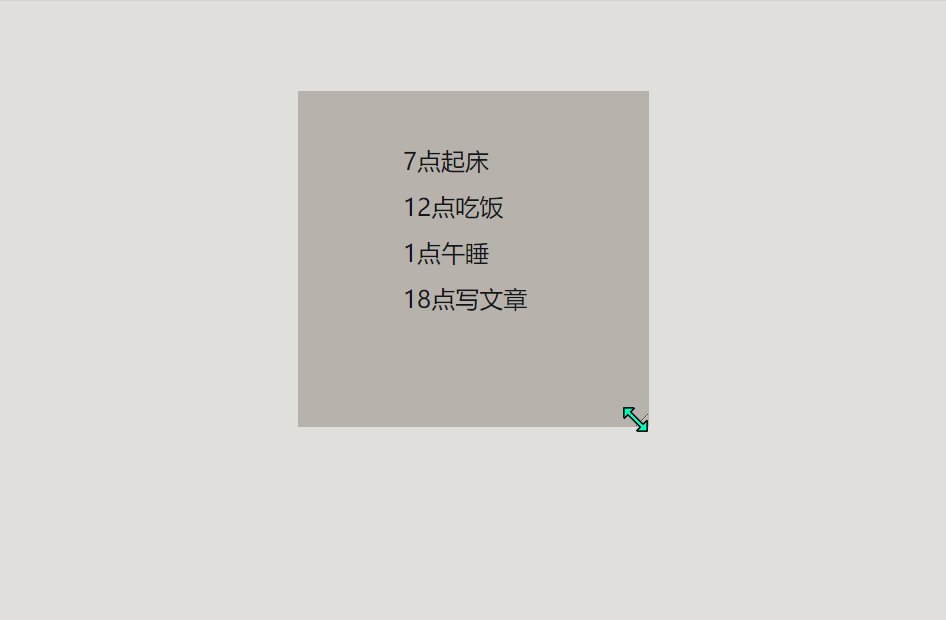
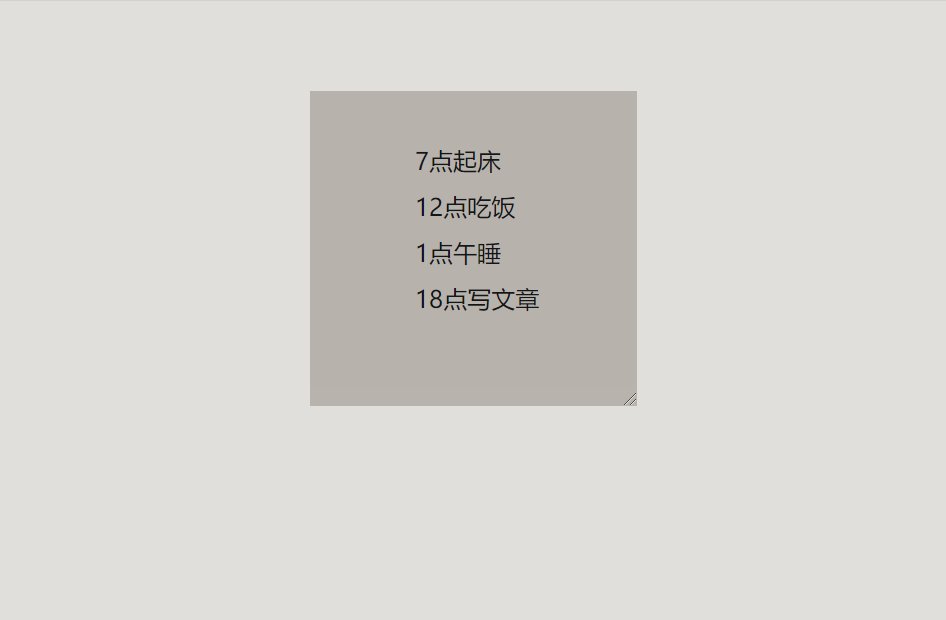
代码示例及效果
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| <!DOCTYPE html>
<html>
<head>
<title>CSS3 resize属性</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width initial-scale=1.0"/>
<link rel="stylesheet" href="pattern.css"/>
</head>
<body>
<div class="todoList">
<ul>
<li>7点起床</li>
<li>12点吃饭</li>
<li>1点午睡</li>
<li>18点写文章</li>
</ul>
</div>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
| .todoList {
width:200px;
margin:60px auto;
background-color:#fff;
box-sizing:border-box;
padding:20px;
overflow:auto;
resize:both;
}
.todoList li {
list-style:none;
margin:10px;
}
|